react-redux, recoil, react-query는 해봤는데
zustand는 처음이다 간단하게정리해봐야지
공식:
#TypeScript Usage도 있음!
https://github.com/pmndrs/zustand
GitHub - pmndrs/zustand: 🐻 Bear necessities for state management in React
🐻 Bear necessities for state management in React. Contribute to pmndrs/zustand development by creating an account on GitHub.
github.com
1. 설치
npm install zustand
yarn add zustand2. Store를 생성한다.
- store는 hook입니당
- 어떠한 타입도 들어갈 수 있습니당!
- State는 불변적으로 업데이트 됩니다
- set function은 state들을 merge해주고 도와줍니당!
좋아요 state를 관리할 store를 만들자
import { create } from "zustand";
const useLikeStore = create((set) => ({
like: 0,
plusLike: () => set((state) => ({ like: state.like + 1 })),
resetLike: () => set({ like: 0 }),
}));
export default useLikeStore;3. 필요한 컴포넌트에 생성한 store를 불러와 사용한다.
- store에서 생성한 store를 import해준다.
- component안에서 Store를 받아와서 사용해준다!
import useLikeStore from "./store";
const ZuStandStudy = () => {
const { like, plusLike, minusLike, resetLike } = useLikeStore(
(state) => state
);
const LikeCounter = () => {
const like = useLikeStore((state) => state.like);
return <h5>{like}명이 좋아합니다!💖</h5>;
};
<Box>
<h1>ZuStandStudy</h1>
<Box sx={{ display: "flex", alignItems: "center" }}>
<Button variant="contained" onClick={minusLike}>
-
</Button>
<Box sx={{ fontSize: "30px", margin: "30px" }}>{LikeCounter()}</Box>
<Button variant="contained" onClick={plusLike}>
+
</Button>
</Box>
<Button onClick={resetLike}>Reset</Button>
</Box>
}

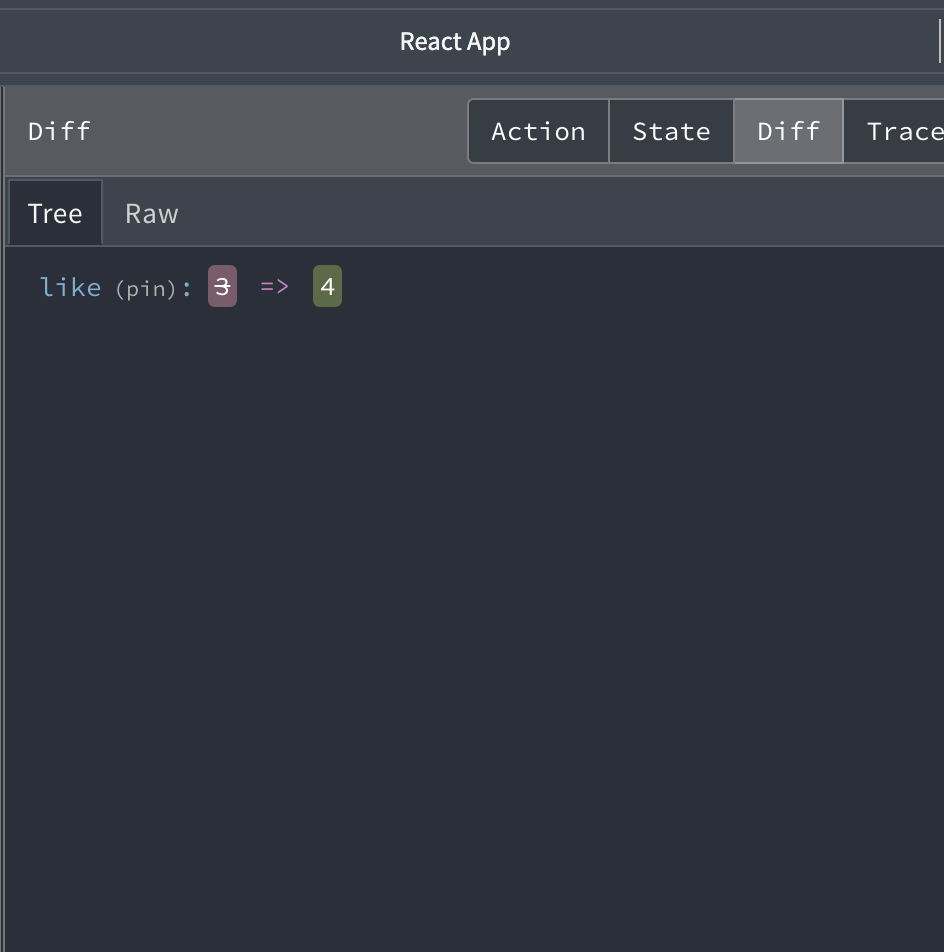
4. Redux devtools도 사용할 수 있다.
1 ) 기존에 생성한 store가 있으면 create를 지워주고
create(devtools(사용할store)) 이렇게 감싸준다.
const LikeStore = (set) => ()
const useLikeStore = create(devtools(LikeStore));
import { create } from "zustand";
import { devtools } from "zustand/middleware";
const LikeStore = (set) => ({
like: 0,
plusLike: () => set((state) => ({ like: state.like + 1 })),
minusLike: () => set((state) => ({ like: state.like - 1 })),
resetLike: () => set({ like: 0 }),
});
const useLikeStore = create(devtools(LikeStore));
export default useLikeStore;2) 생성할때부터 devtool로 감싸주고 생성한다.
export const useHateStore = create(
devtools((set) => ({
hate: 0,
plusHate: () => set((state) => ({ hate: state.hate + 1 })),
minusHate: () => set((state) => ({ hate: state.hate - 1 })),
resetHate: () => set({ hate: 0 }),
}))
간단하게만 정리했다
'TIL > 개발지식' 카테고리의 다른 글
| Vue Prettier 사용하기 (0) | 2023.04.17 |
|---|---|
| window cmd창 열기 (0) | 2023.04.17 |
| Dns도 읽어보세욥 그리고~ (0) | 2023.02.13 |
| WebStorage, Cookie, Session비교 (0) | 2023.02.10 |
| json-server와 postman을 사용해보자 :) (0) | 2023.01.28 |