최근에 json-server를 처음 사용할 일이 있었는데
생각보다 편해서 정리해보려고 한다
mock server를 만들어 REST API개발을 기다리는 동안 프론트를 개발해보자 :)
1. 현재 적용할 프로젝트로 경로를 이동한 후
아래 명령어를 입력한다.
json-server설치하는것이다.
npm install json-server --save-dev2. 프로젝트 루트 폴더 또는 db.json이 있는 경로에 db.json파일을 생성한다.
(필요한 data를 입력하시면 됩니당)
이제 db.json파일이 db역할을 합니당.
//db.json
{
"product":[
{
"id":1,
"productName":"test1",
"price":19000,
},
{
"id":2,
"productName":"test2",
"price":29000,
},
{
"id":3,
"productName":"test3",
"price":39000,
}
],
"brand":[
{
"id":1,
"brandName":"A brand",
},
{
"id":2,
"brandName":"B brand",
},
{
"id":3,
"brandName":"C brand",
}
]
}3. json-server가 db.json 파일을 실행시키는 명령어를 입력한다.
기본포트는 3000이고 --port 뒤에 사용하고싶은 포트넘버를 입력하면 된다.
json-server --watch db.json --port 50004. 위 명령어를 입력 하면
5000번 port /product
/brand
의 경로로 db.json이 잘 실행되었다!

6. 이제 json-server에 접속하려고 하는데
postman을 이용해보자
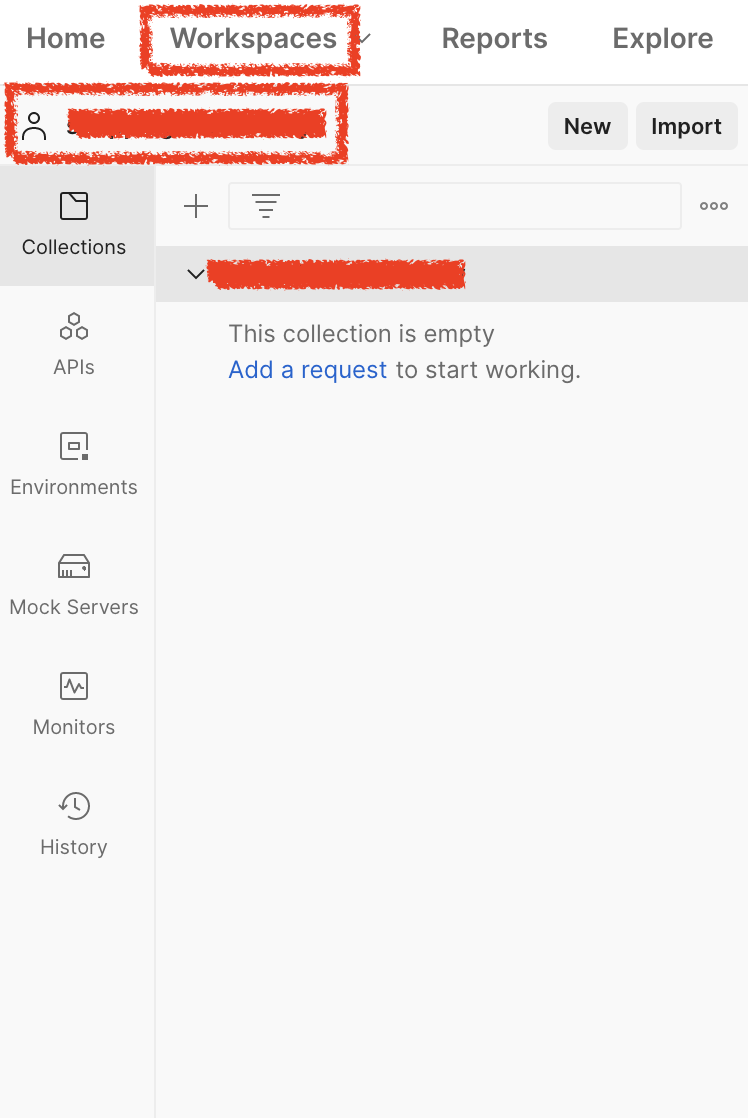
postman을 실행해서 Workspace를 생성해준다.

7. collection을 생성해준다.
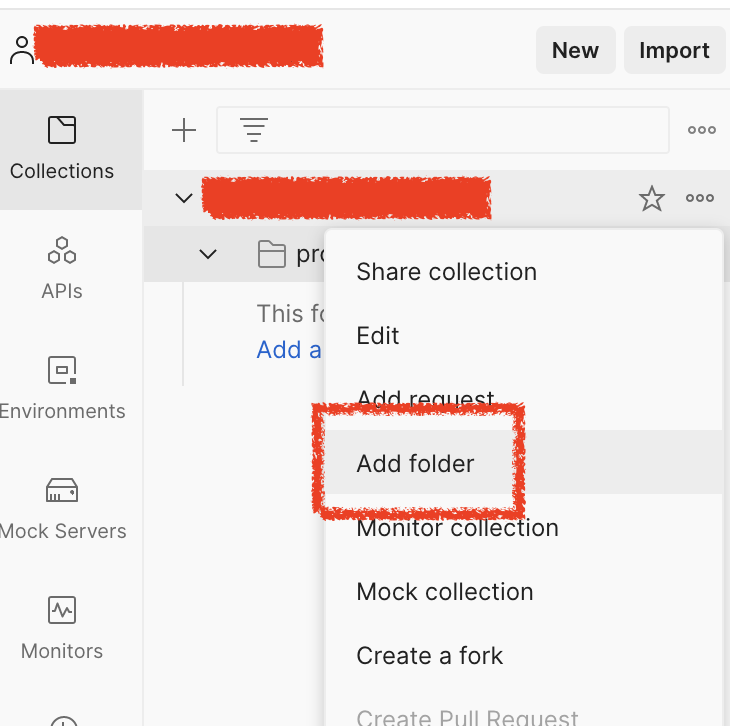
8. folder를 만들어서
추후에 늘어날 API를 그룹화시켜준다.

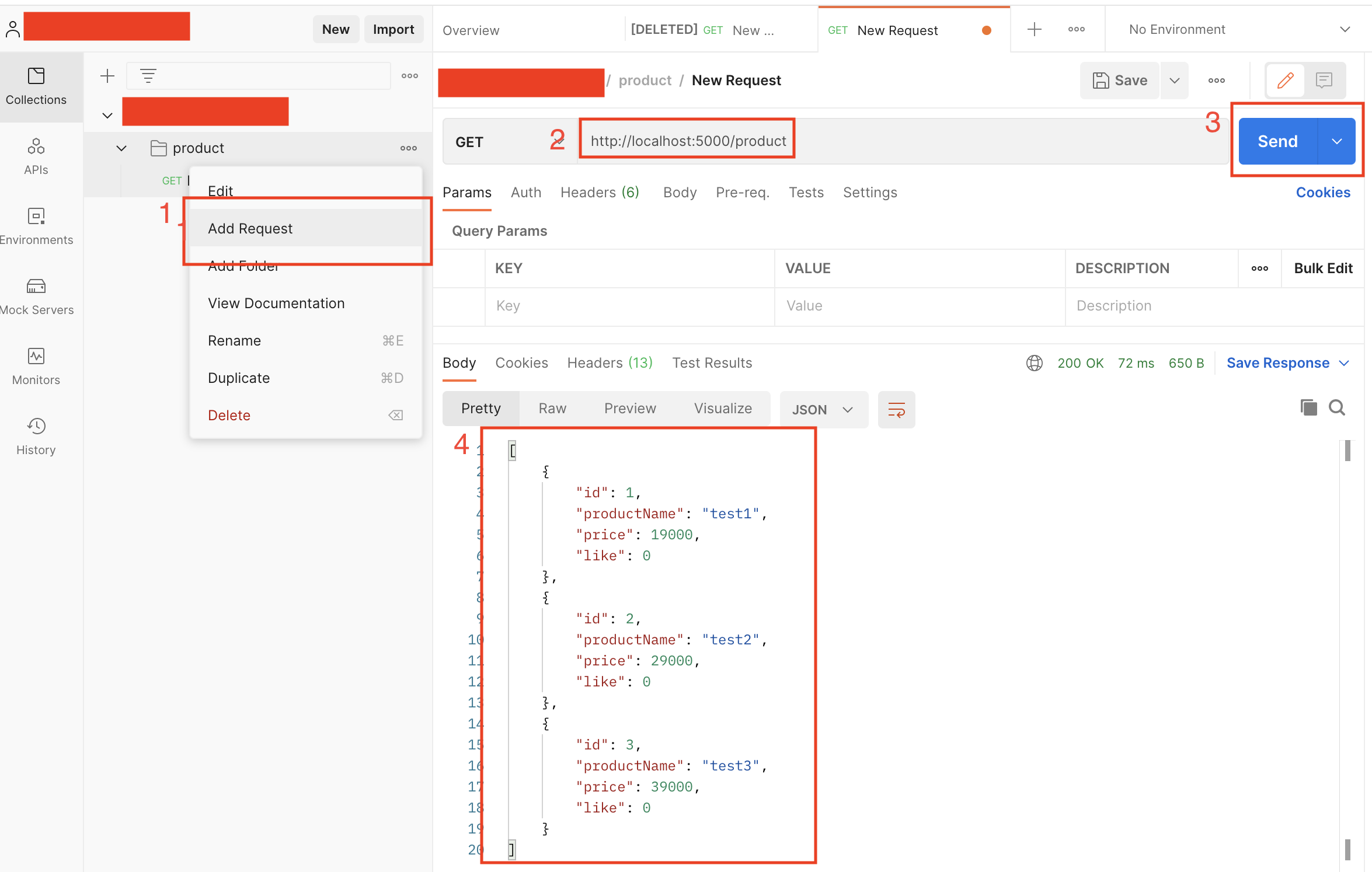
9. 우선 Get 요청을 만들어본다.
Add Request를 클릭해 request를 생성한다.
Get요청으로 변경후에
json-server에서 생성된 주소를 넣어준다.
send버튼을 누르면
우리가 생성한 db들이 하단에 나타나게 된다
200OK가 나오면서 get요청 성공

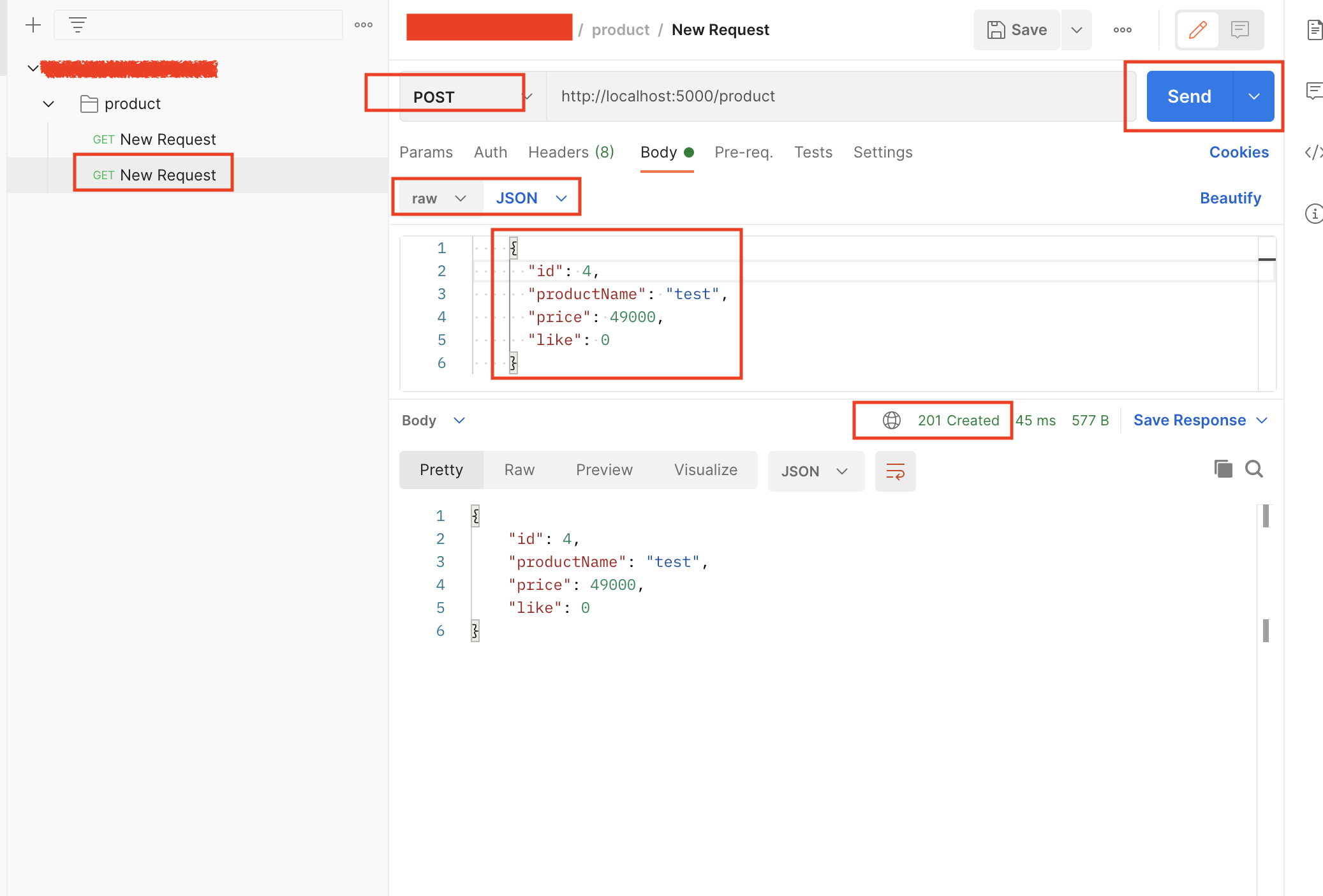
10.
Post요청을 만들어보자
새로운 요청을 만든후
POST로 변경해준다 .
raw , JSON타입으로 변경해준다 (이건 편한대로 하쉐요).
그리고 내용을 입력해주고 Send 버튼을 누르면
201 Created로 성공
db.json파일에 들어가면 추가되어있습니당

11.
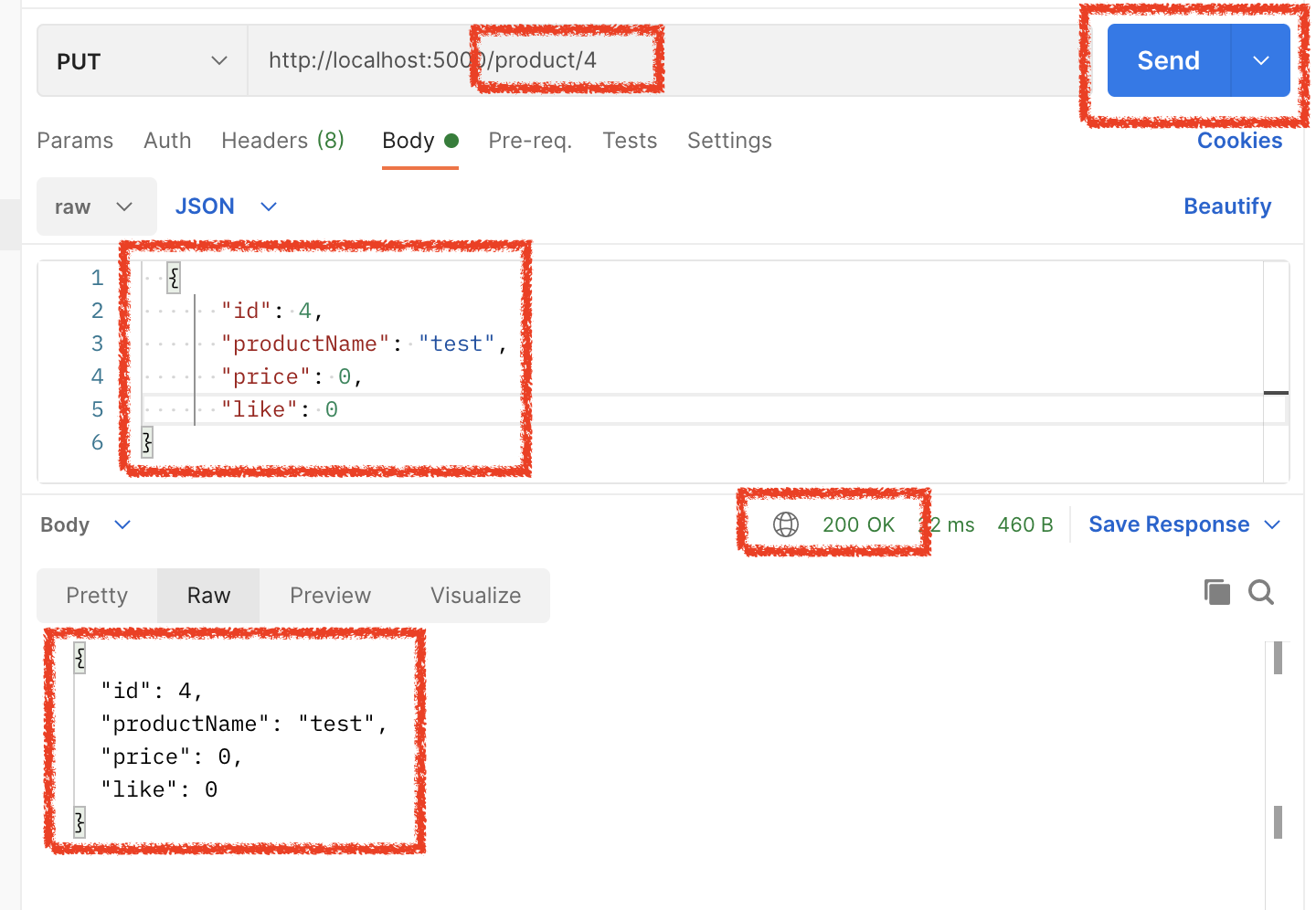
Put request
Request생성후
Put으로 변경한다.
주소/수정할id 를 넣어주고
raw json 으로 변경후 (타입은 맘대로 하쉐)
수정할 내용을 넣어준다.
price를 0으로 수정했다.
Send버튼을 누르면 200OK로 수정완료

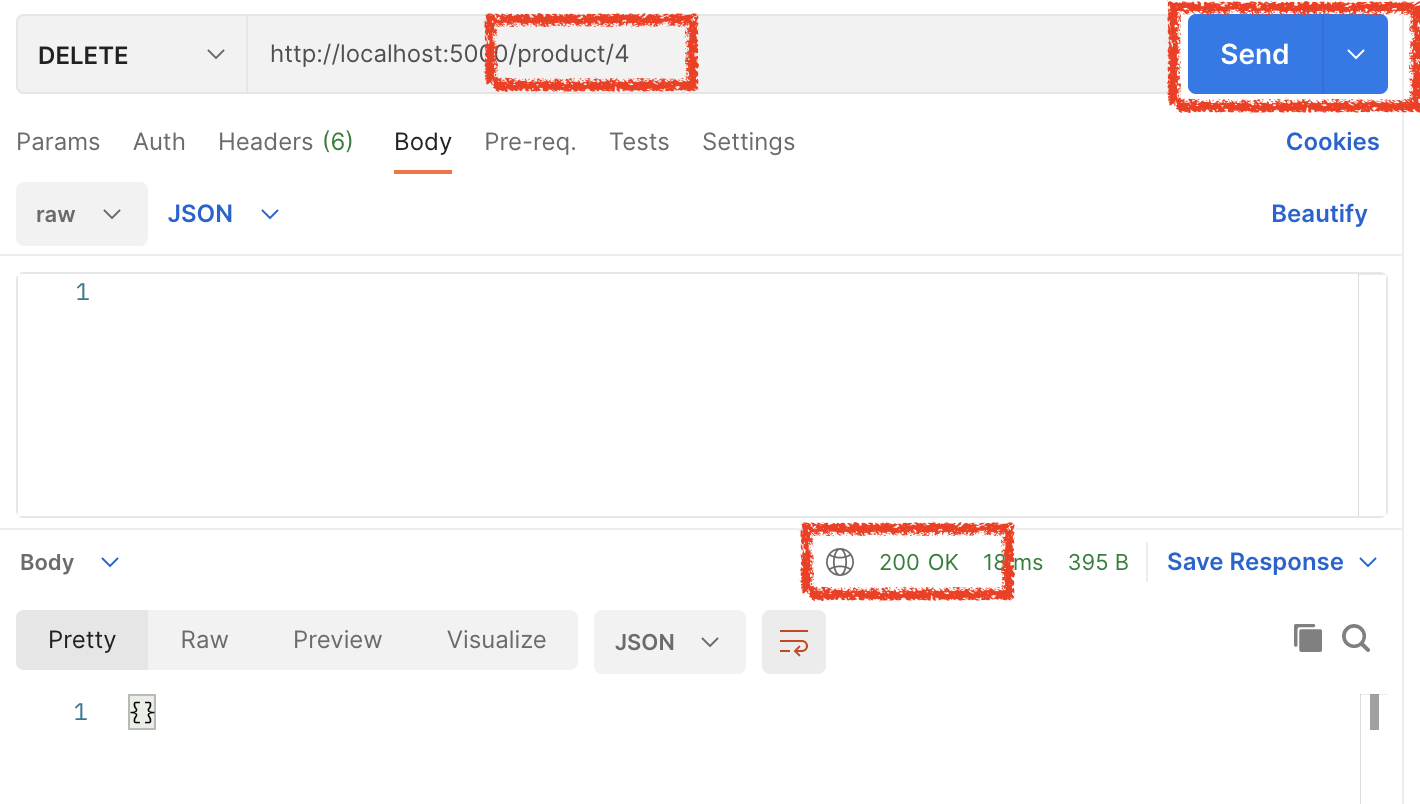
12. Delete
request생성후 Delete로 변경해주고
삭제할 id를 뒤에 넣어준다.
Send를 누르면
200OK로 삭제 완료
db.json파일을 확인하면 잘 삭제되어있당

그럼 끄읕 ~~~
안뇨옹
💖잘못된정보 지적 대환영💖
'TIL > 개발지식' 카테고리의 다른 글
| Dns도 읽어보세욥 그리고~ (0) | 2023.02.13 |
|---|---|
| WebStorage, Cookie, Session비교 (0) | 2023.02.10 |
| Warning: Prop `className` did not match. Server: "zzz" Client: "xxx" (0) | 2023.01.27 |
| npm ERR! code ELIFECYCLE 에러 해결하기 (0) | 2023.01.25 |
| Next.js 환경변수 (React , Next.js) 를 설정하자 (0) | 2022.03.16 |