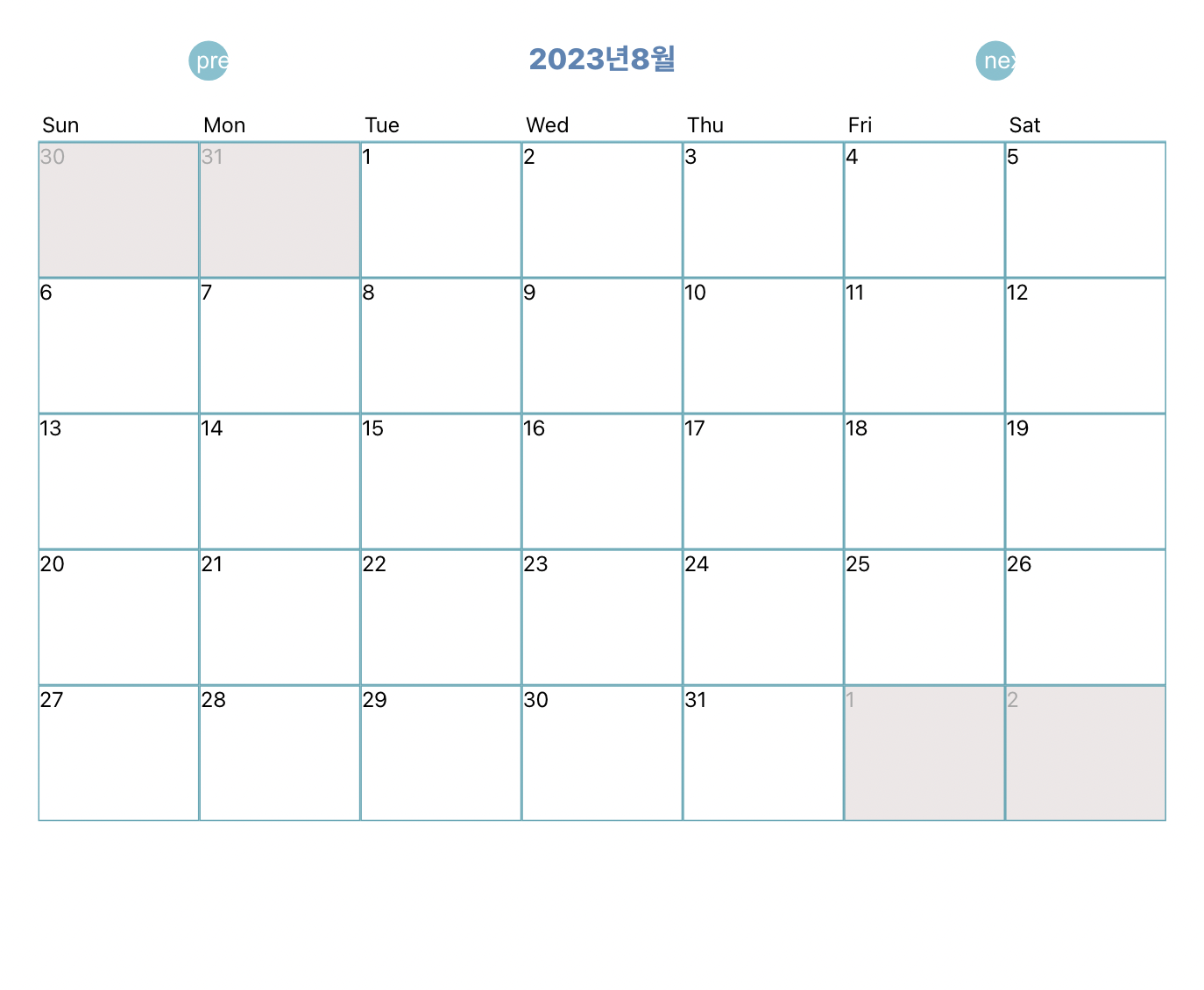
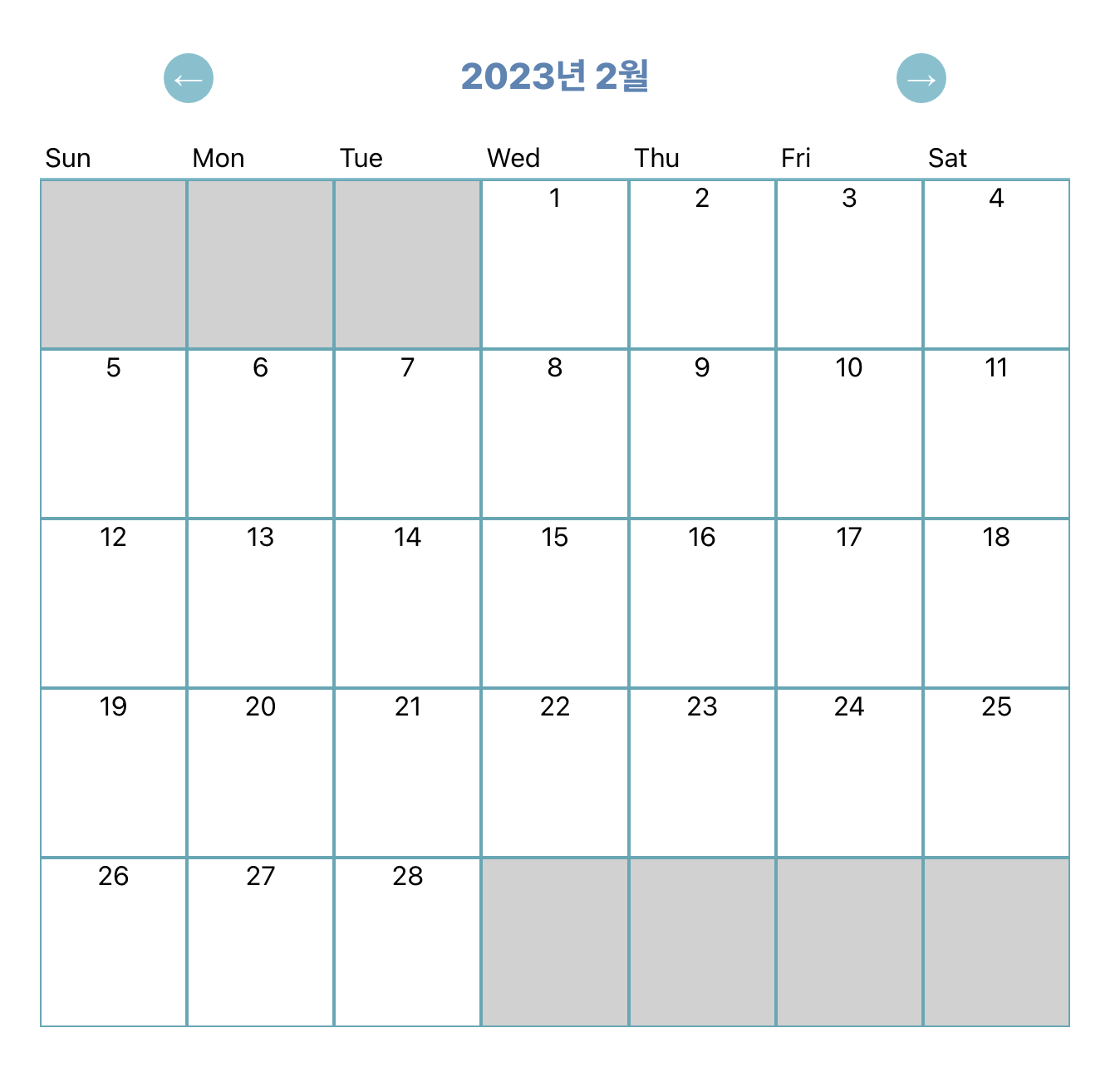
첫번째 시도는 해당 월의 날짜들만 받아왔었고 이번에는 이전 달, 다음 달의 날짜들도 받아오려고 한다. 저번달의 날짜 배열을 만들었다 현재 달의 요일을 숫자로 받아와 일곱칸중에 몇번째 칸까지 for문을 반복할지 정해준다. 그리고 이전달의 마지막 숫자에서 하나씩 빼준다. 이때 배열은 거꾸로 넣어줘야하므로 unshift해준다. 왜냐면 lastDayofPrev는 31-0, 31-1, 31-2..이런식으로 들어가기때문 31,30,29 배열을 unshift해주는것 해당월은 첫번째 달력에서 만든것과 같다 다음달역시 1부터 시작해 마지막 요일을 일곱칸중에서 빼준다 그럼 일주일중에 몇칸이 비어있는지 알 수 있으니까 1부터 증가시켜 넣어준다 그리고서 map으로 해당 배열들을 컴포넌트로 리턴시켜준다 //저번달 날짜 배열 i..