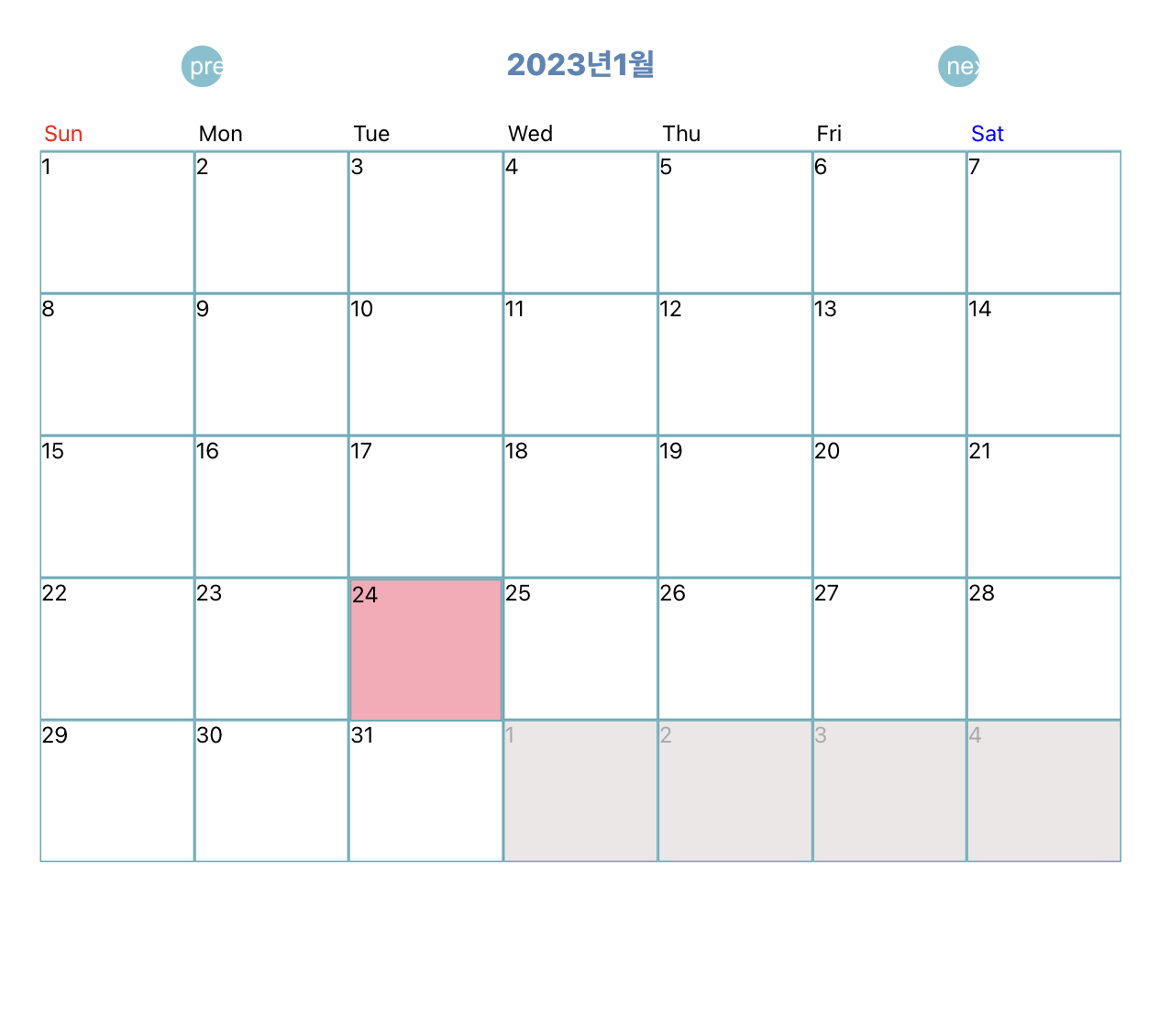
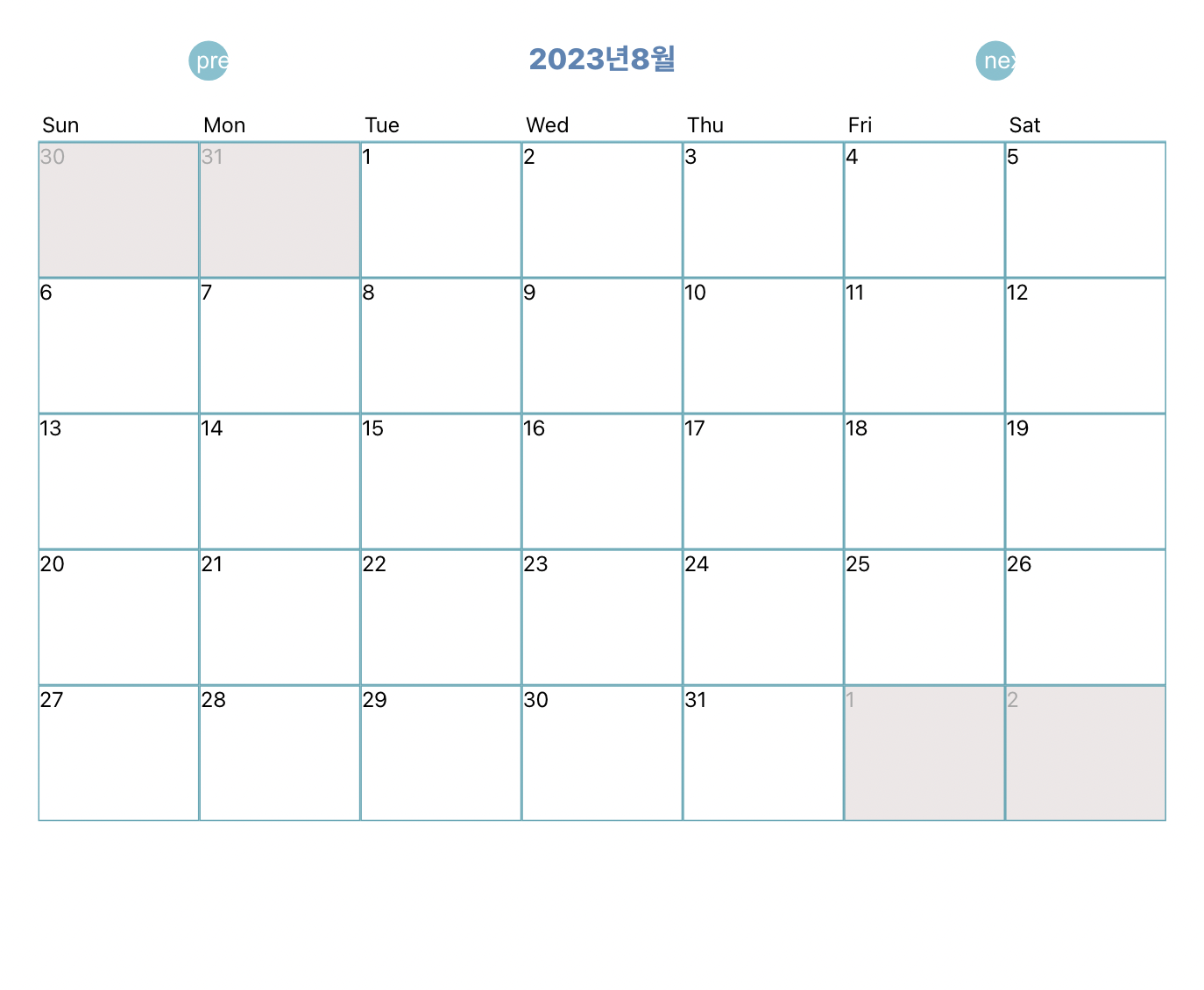
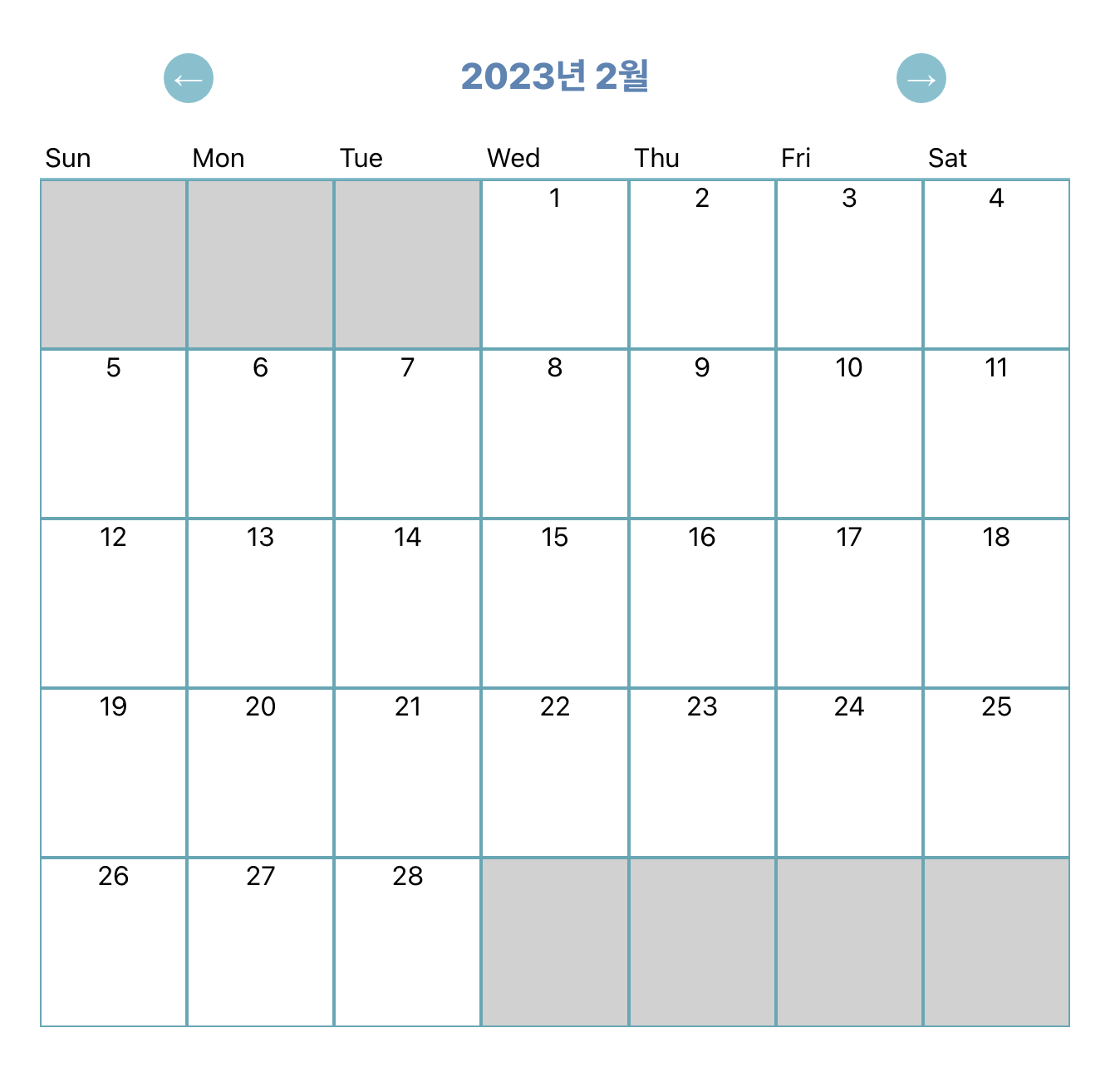
디자인 후다닥 넣어서 완성 ~ .. today로 가는 버튼은 클릭시 setCurrentMonth를 현재 month로 set 해줬고, setSelected를 현재 날짜로 set해줬당 화면은 currentMonth가 바뀔때마다 렌더링되므로 화면도 당연히 이동된당 현재 날짜 선택은 렌더링된 현재 날짜를 setSelected에 set해줬다. 삼항연산자를 이용해 className에 selected ? "selected" : "" 를 추가해줘서 css를 변경할 수 있게 했답~~~~~~~~