setInterval()을 사용해서
자동으로 이미지가 넘어가는 carousel을 만들려고 했다^^...
imgIndex를 하나씩 넘겨주고 마지막 인덱스라면 다시 0으로 보내는 간단한 기능이다.
const autoSlide = () => {
setImgIndex(imgIndex + 1);
if (imgIndex === imgData?.length - 1) {
setImgIndex(0);
}
};delay도 만들고 setInterval()로 하면 되지 않을까 생각했다^^..
const [delay, setDelay] = useState(1000);
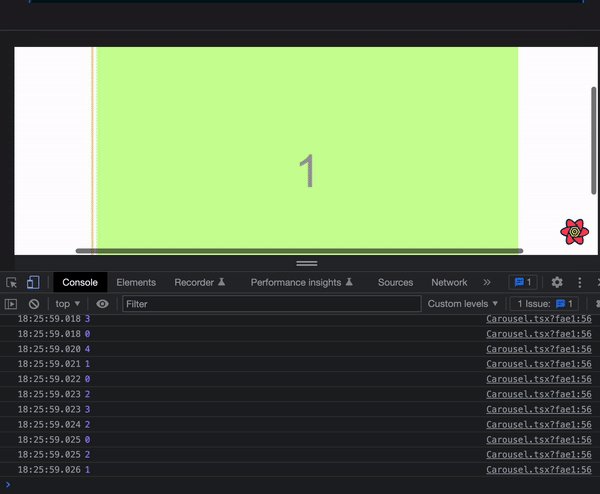
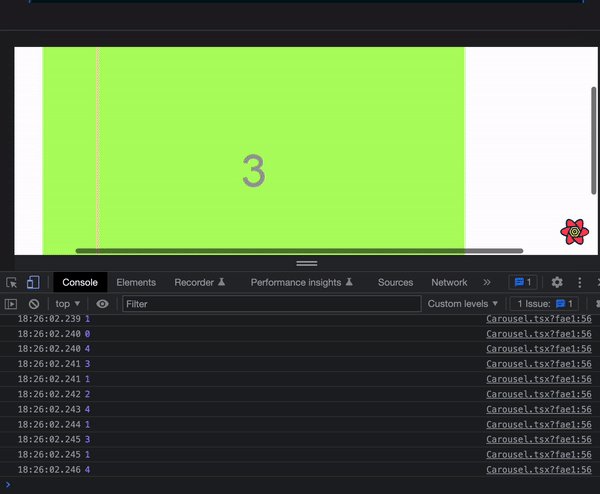
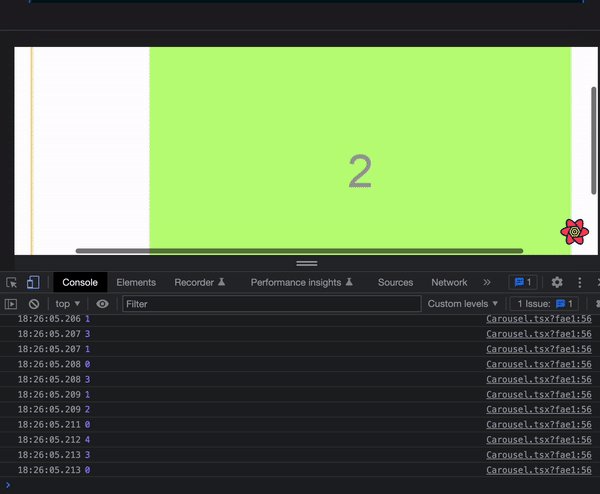
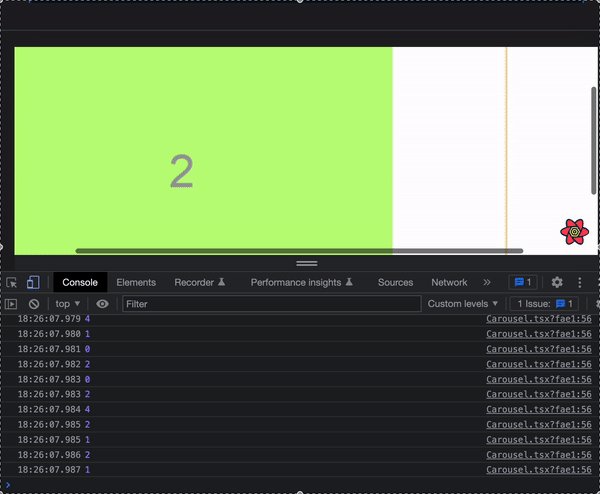
setInterval(autoSlide, delay);근데 이게 어떻게 되냐면 1초 간격으로 잘 넘어가다가
1,2 -> 1,2 -> 1,2 -> 1,2 -> 1,2 이러고 있다....
너무 당황스러웠던 나는 gif까지 만들었다....(너무 무서웠다^^..)

setInterval() : 반복 시간을 입력해 함수를 주기적으로 실행시켜 준다.
2023.02.02 - [Frontend/JavaScript] - setTimeout() vs setInterval()을 비교해 보자
setTimeout() vs setInterval() 을 비교해보자
Carousel을 직접 구현하려고 했을때 React에서 어떤걸 쓰는게 더 적합할지 고민했다. 우선 1. setTimeout() 2. setInterval() 두개를 생각했는다. 우선 비교해보자. setTImeout() : delay 된 시간만큼 기다린 후에 fu
diary-of-lemon.tistory.com
setInterval은 function을 받아서 반복실행해 준다고 했는데 왜 이런 일이 생긴 걸까?...
반복 실행시켜 준다며ㅠ
그래서 useEffect() 안에서 setInterval을 실행해 주는..
일을 벌이게 되는데..
처음 시도보다는 오랫동안 멀쩡한 척하다가
갑자기 앙탈부리기 시작함..ㅠ

일단 여기까지 쓰고 눈물 닦고 다시 쓰겠셈
setInterval()이 계속 생성된다면
setInerval()이 반환하는 interval id를 clear 해주는 건 어떨까?
의존성배열엔 ImgIndex가 변경될때마다 useEffect가 실행되게 했다.
useEffect(() => {
const id = setInterval(autoSlide, delay);
console.log(imgIndex);
return () => clearInterval(id);
}, [imgIndex]);
어? 왜 됨?.....
너무 찝찝해서 검색해 본 결과
React에서는 setInterval()을 쓰지 않는 것이 좋다고 한다.
위에서 처럼 id를 계속 지워주면 동작하지만
렌더링 할 때마다 계속 생성하게 된다고 한다.
그래서
useEffect(()=>{
const id = setInterval(()=?{
setCount(count+1);
},1000)
return () => clearInterval(id);
},[]);이렇게 의존성 배열만 넣어줘서 한 번만 실행해 준다고 하면
값이 변하지 않는다.
setCounter가 closure인 상태기 때문에 값이 변하지 않는다고 한다.
useEffect(()=>{
const id = setInterval(()=?{
setCount((prev)=> prev+1);
},1000)
return () => clearInterval(id);
},[]);이렇게 closure까지 고려해 작업을 해준다면 작동은 하지만
prop을 받는다면 setInterval()에 전달되는 함수가 매번 갱신되어야 하는 문제가 있다..
setInterval()을 사용하지 않는 것이 좋은 이유를 정리해 보자...
useInterval()은 다음 편으로 간다
'Frontend > React' 카테고리의 다른 글
| MUI를 알아보자 :) | Button | Layout 수정완. (0) | 2023.02.13 |
|---|---|
| useInterval()을 알아보자 (0) | 2023.02.03 |
| React-query : isLoading vs isFetching 를 비교해보자 (2) | 2023.01.31 |
| react-query param을 넘겨줄때 , Missing queryFn error (0) | 2023.01.30 |
| React-query devtools 사용해보자 (0) | 2023.01.29 |