M A T E R I A L - U I
MUI란?
material UI가 버전이 변경되면서 MUI로 이름이 변경되었다.
간단하게 React를 위한 UI라이브러리!
부트스트랩같은거라고 생각하면 되려나 :)
Material UI is a library of React UI components that implements Google's Material Design.
공식문서
https://mui.com/
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com
1.설치하기
npm install @mui/material @emotion/react @emotion/styled
yarn add @mui/material @emotion/react @emotion/styled1-1. styled components랑 같이 사용하려면
npm install @mui/material @mui/styled-engine-sc styled-components
yarn add @mui/material @mui/styled-engine-sc styled-components2. 공식문서를 보고 간단하게 적용해보자
https://mui.com/material-ui/react-button/
React Button component - Material UI
Buttons allow users to take actions, and make choices, with a single tap.
mui.com
import React from "react";
import Button from "@mui/material/Button";
const MUItest = () => {
return <Button>mui study!</Button>;
};
export default MUItest;Button을 Import해와서 사용했다!
아무런 설정을 안해준 기본 스타일

기본 버튼에는
세개의 variants가 있다
1. text(default)
2. contained
3. outlined
<div>
<Button variant="text">mui study!</Button>
<Button variant="contained">Contained</Button>
<Button variant="outlined">Outlined</Button>
</div>
오 지금보니까 소문자로 입력해도 대문자로 렌더링 되네
3. icon을 적용해보자
npm install @mui/icons-materialnpm으로 icon을 설치해준다
import SentimentSatisfiedAltIcon from "@mui/icons-material/SentimentSatisfiedAlt";
<Button
color="success"
variant="outlined"
startIcon={<SentimentSatisfiedAltIcon />}
>
smile!
</Button>
<SentimentSatisfiedAltIcon
style={{ marginTop: "10px" }}
color="primary"
size="small"
/>웃으시라고 smile 아이콘으로 크크
color와 size도 변경해줬다.
size는 small
너무 붙어있어서 inline으로 margin을 줬다

4. layout 요소
https://mui.com/material-ui/react-grid/
React Grid component - Material UI
The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
mui.com
아이템들의 width는 퍼센테이지로 맞춰져있어서 항상 상대적인 width를 갖게 됩니당!
아이템들은 개별적으로 패딩으로 간격을 조절할 수 있고요
xs, sm, md, lg, xl 요렇게 다섯개의 브레이크포인트를 가집니당
BOX
1. div 컴포넌트 wrapper 역할을 한다.
2. sx prop을 가진다. sx에 다른 css요소를 적어서 사용할 수 있음!
import Box from "@mui/material/Box";
<Box
sx={{
width: "200px",
height: 200,
backgroundColor: "success.main",
cursor: "pointer",
"&:hover": {
backgroundColor: "primary.main",
},
}}
></Box>px을 단위에 붙여주지 않아도 동작한당

Container
1. 컨테이너는 컨텐츠들을 가로로 중앙에 배치한다.
2. 가장 기본적인 layout요소이다
3. 컨테이너들은 중첩될수 있지만, 대부분의 레이아웃에서 컨테이너들은 중첩될필요가 없다!
4. 컨테이너들은 유동적이지만 fixed 요소를 주면 고정값으로 사용할 수 있당
Default Color는 이러하다 :)
Default Color values
https://mui.com/material-ui/customization/palette/
Palette - Material UI
The palette enables you to modify the color of the components to suit your brand.
mui.com
5. Layout만들기
Grid 를 import해준다.
1. grid의 default column의 갯수는 12개이다.
2. column spacing은 item컴포넌트의 spacing props를 오버라이딩한다.
3. grid 아이템들의 컬럼의 숫자를 정해주는데, 12개가 default값이다.
만약 auto라면 grid아이템들의 width값은 컨텐츠에 맞춰진다.
4. multiple breakpoints를 정할 수 있다.
예를들어 xs ={12} sm ={6} 일때
width가 600보다 더 크다면 column은 6개, 더 작다면 12개의column으로 채워진다.
5. spacing도 정해줄수 있다.
기본값은 8px이다.
theme.spacing(2); 는 `${8 * 2}px `과 같다.
6. container와 items 두개의 타입이 있다.
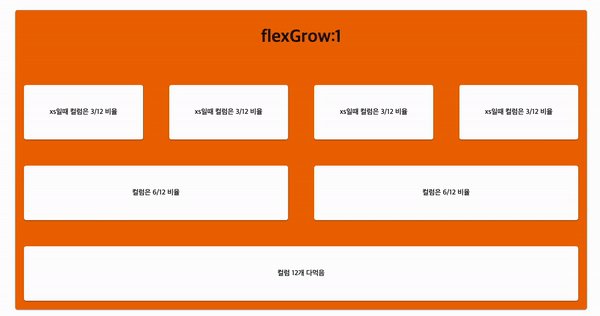
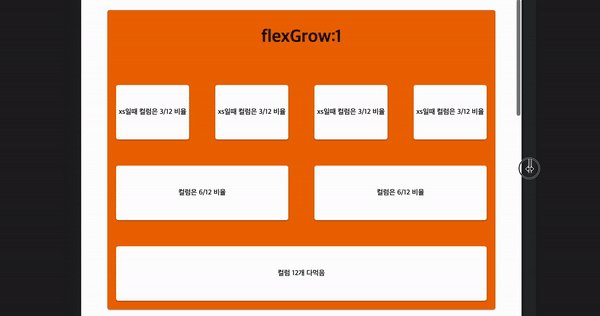
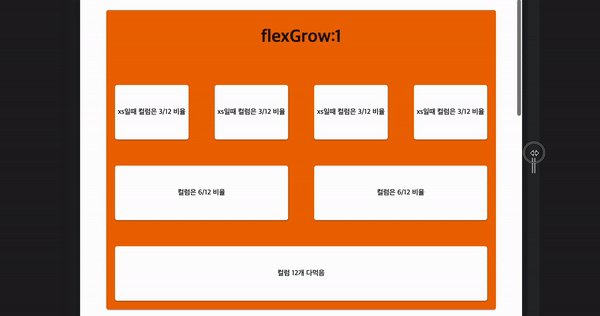
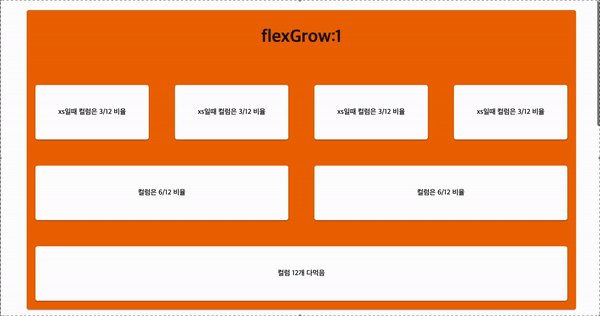
import Grid from '@mui/material/Grid'; <Box sx={{ backgroundColor: "warning.main" }}>
<h1>flexGrow:1</h1>
<Grid container spacing={2}>
<Grid item xs={3}>
<Item>xs일때 컬럼은 3/12 비율</Item>
</Grid>
<Grid item xs={3}>
<Item>xs일때 컬럼은 3/12 비율</Item>
</Grid>
<Grid item xs={3}>
<Item>xs일때 컬럼은 3/12 비율</Item>
</Grid>
<Grid item xs={3}>
<Item>xs일때 컬럼은 3/12 비율</Item>
</Grid>
<Grid item xs={6}>
<Item>컬럼은 6/12 비율</Item>
</Grid>
<Grid item xs={6}>
<Item>컬럼은 6/12 비율</Item>
</Grid>
<Grid item xs={12}>
<Item>컬럼 12개 다먹음</Item>
</Grid>
</Grid>
</Box>1. flexGrow로 제일 외곽에 있는 width값에 따라 늘어나는데로 1비율로 채워준다.
2. Grid는 container 역할을 할것이고, 간격은 spacing(2)=> 8px * 2 = 16px
3. Grid container안의 Grid는 item역할이고 xs = {8} 이다. 컬럼 8개의 값을 가진다.
4. 컬럼의 기본값은 12개이다.

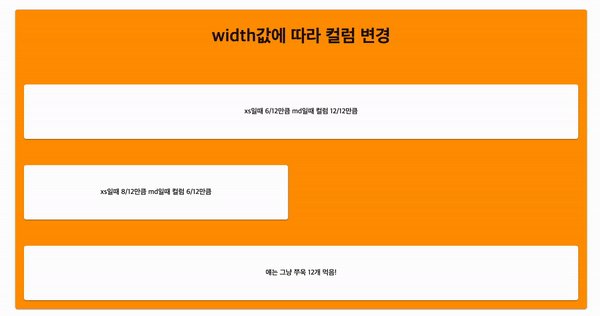
<Box
sx={{
backgroundColor: "warning.light",
}}
>
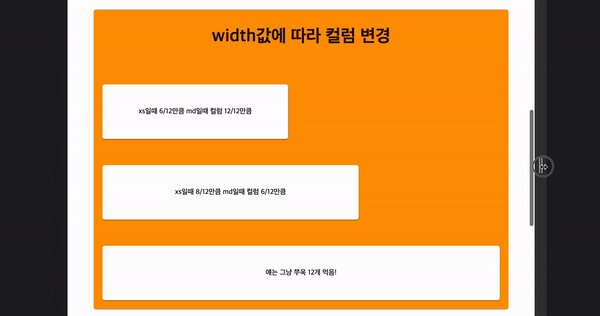
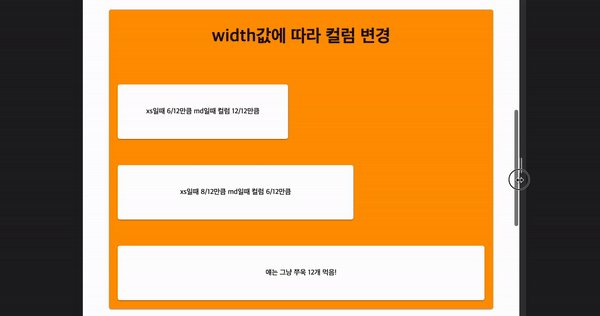
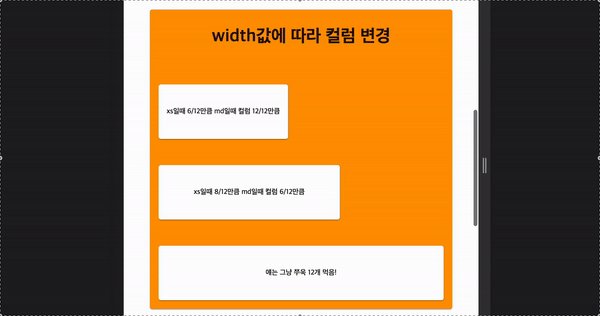
<h1>width값에 따라 컬럼 변경</h1>
<Grid container spacing={2}>
<Grid item xs={6} md={12}>
<Item>xs일때 6/12만큼 md일때 컬럼 12/12만큼 </Item>
</Grid>
<Grid item xs={8} md={6}>
<Item>xs일때 8/12만큼 md일때 컬럼 6/12만큼 </Item>
</Grid>
<Grid item xs={12}>
<Item>얘는 그냥 쭈욱 12개 먹음!</Item>
</Grid>
</Grid>
</Box>

<Box
sx={{
backgroundColor: "success.main",
}}
>
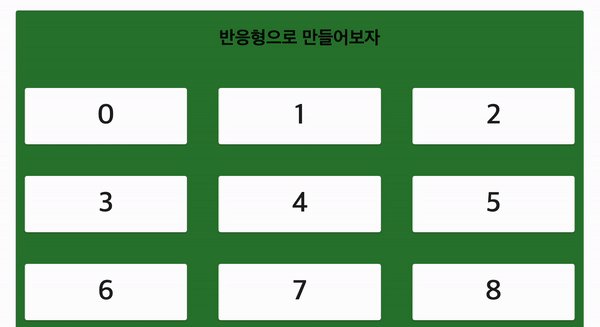
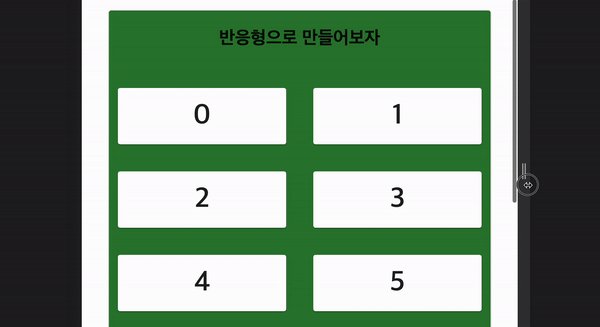
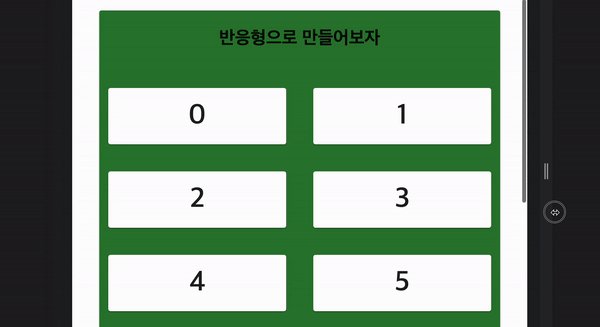
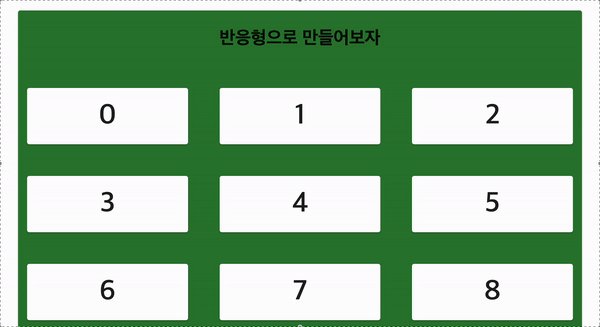
<h1>반응형으로 만들어보자</h1>
<Grid
container
spacing={{ xs: 0, sm: 2, md: 3 }}
columns={{ xs: 1, sm: 2, md: 12 }}
>
{Array.from(Array(12)).map((_, index) => (
<Grid item xs={1} sm={1} md={4} key={index}>
<Item>{index}</Item>
</Grid>
))}
</Grid>
</Box>1. xs일때 간격은 0 , sm일때 간격은 8px * 2 , md일때 간격은 8px * 3
2. container가 xs일때 coumn은 1개가 들어감, sm일때 2개, md일때는 12개가 들어간다.
3. item은 xs일때 1개 1/1 이됨, sm일때 container컬럼의 2개중 1개를 차지함, md일때 container컬럼 12개 중 4개를 차지한다.

정말 MUI 많당^^..ㅋ
일단 요정도만~ ~ ~
'Frontend > React' 카테고리의 다른 글
| React-hook-form 을 알아봅시닷 (0) | 2023.02.15 |
|---|---|
| useReducer 정리 (0) | 2023.02.14 |
| useInterval()을 알아보자 (0) | 2023.02.03 |
| React에서 setInterval() 과 useInterval()무엇을 써야할까 (1) | 2023.02.02 |
| React-query : isLoading vs isFetching 를 비교해보자 (2) | 2023.01.31 |