react-hook-form을 간단하게 알아보자
왜냐면..
그냥 궁금하니까..
0. 기존 form의 유효성 검사
기존 form에서 유효성 검사에서
이름, 비밀번호, 주소, 휴대폰번호 등을 검사하게 된다.
name만 관리한다고 해도
name이 변경되는 값을 관리해야하는
1. input값이 변경될때마다 Handler에서 state들을 setState를 해줘야하고,
2. submit 버튼에서 validate함수를 실행시켜야하고
3. validate 에서 name.length ===0일때 등의 유효성검사를 해야함
만약에 관리해야할 state들이 늘어나게 된다면?
로직의 길이가 매우 늘어나고, 복잡해진다

const [data, setData] = useState({
testName: "",
email: "",
});
const onChangeData = (e) => {
let { name, value } = e.target;
setData({
...data,
[name]: value,
});
};
useEffect(() => {
console.log(data);
}, [data]);
const validateTest = (e, data) => {
e.preventDefault();
if (data.testName.length === 0) {
alert("이름을 한글자 이상 입력하세요");
return false;
} else if (data.email.length < 1) {
alert("이메일을 한글자 이상 입력하세요");
return false;
} else {
return true;
}
};
const onClickBtn = (e, data) => {
e.preventDefault();
const result = validateTest(e, data);
if (result) {
alert("로그인성공");
}
};
return (
<Container>
<h1>Classic form</h1>
<Form>
<InputWrapper>
<Label htmlFor="name">이름</Label>
<Input
id="name"
type="string"
name="testName"
placeholder="이름을 입력하세요"
onChange={(e) => onChangeData(e)}
></Input>
</InputWrapper>
<InputWrapper>
<Label htmlFor="email">이메일</Label>
<Input
id="email"
type="email"
name="email"
placeholder="메일을 입력하세요"
onChange={(e) => onChangeData(e)}
></Input>
</InputWrapper>
<SubmitBtn type="submit" onClick={(e) => onClickBtn(e, data)}>
로그인
</SubmitBtn>
</Form>
</Container>
);이렇게 대충 만든 코드이지만..
유효성 검사는 대충 만들었지만
메일과, 이름을 검사하는데에도 코드가 장황해진다.
그~러~니~까~
1. react-hook-form 라이브러리를 사용해보자
npm install react-hook-formnpm으로 설치합니당
2. form을 만들자
import { useForm } from "react-hook-form";설치해주고 useForm을 Import해준다.
const {
register,
handleSubmit,
formState: { errors },
watch,
} = useForm();useForm()을 이용해서
- register()함수
- formState
- watch
- handleSubmit()함수
를 받아온다.
2-1. register는 input태그 안에서 사용한다.
첫번째 매개변수는 input의 name을 주고 , 두번째 값은 {} 객체값을 넘겨준다.
const emailRegister = register("email", {
required: { value: true, message: "이메일을 입력해주세요" },
pattern: {
value: Regex.email,
message: "올바른 이메일 형식을 입력하세요",
},
});<input {...emailRegister} />이렇게 사용하거나
input태그 안에 직접 넣어서 사용할 수 있다.
<input {...register("email"), {
required: { value: true, message: "이메일을 입력해주세요" },
pattern: {
value: Regex.email,
message: "올바른 이메일 형식을 입력하세요",
},
}} />2-2. formState 안에는 전체적인 상태를 포함하는 객체들이 있다.
errors는 object를 리턴한다.
리턴받은 error의 상태를 구분에따라 리턴해줄 수 있다.
{errors.email && <Error>{errors.email.message}</Error>}2-3. watch
watch는 Input에 입력된 값을 실시간으로 보여준다.
이렇게 console.log에 찍으면 실시간으로 입력되는 값이 찍힌다.
console.log(watch("email"));2-4.handleSubmit()
handleSubmit함수는 유효성검사가 성공적일때 폼데이터를 받는다.
handleSubmit(async (data) => await fetchAPI(data))이렇게 비동기적으로 검사도 할 수 있습니당
e.preventDefault()를 하지 않아도 된다




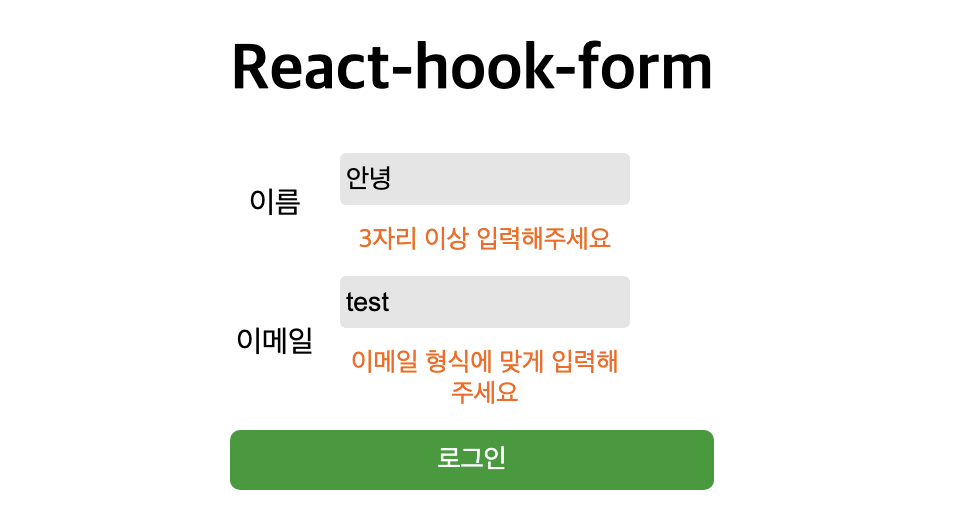
const emailRegister = register("email", {
required: { value: true, message: "이메일을 입력해주세요" },
pattern: {
value: Regex.email,
message: "이메일 형식에 맞게 입력해주세요",
},
});
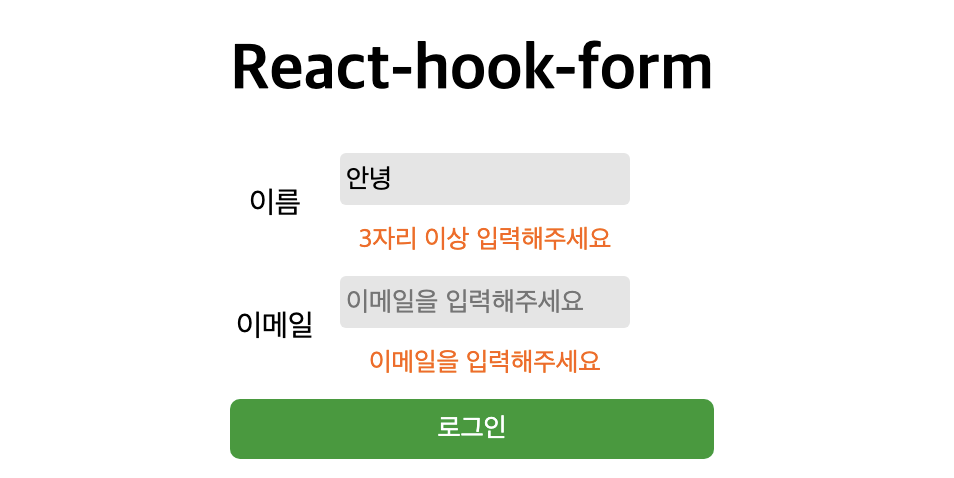
const nameRegister = register("testName", {
required: "이름을 입력해주세요",
minLength: { value: 3, message: "3자리 이상 입력해주세요" },
});
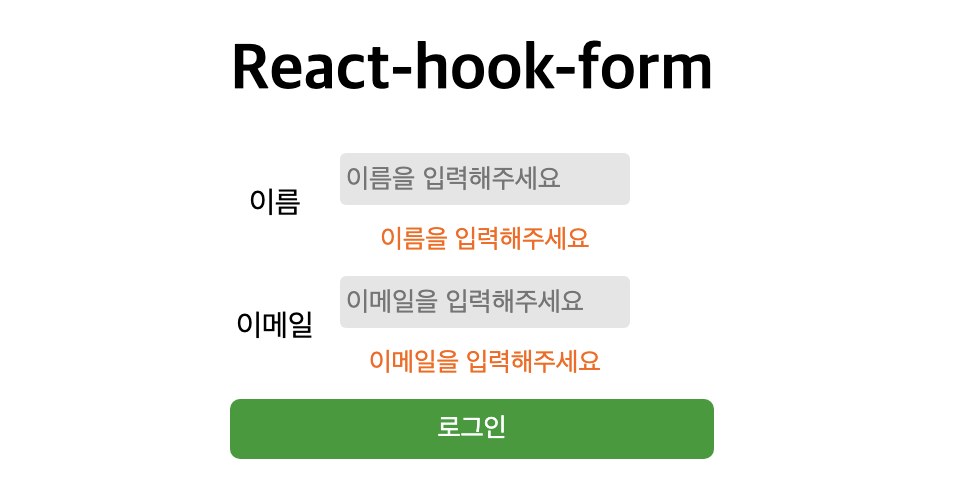
<Container>
<Form id="testForm" onSubmit={handleSubmit(onClickSubmit)}>
<h1>React-hook-form</h1>
<InputWrapper>
<Label htmlFor="testName">이름</Label>
<div>
<Input
name="testName"
placeholder="이름을 입력해주세요"
type="text"
{...nameRegister}
/>
{errors.testName && <Error>{errors.testName.message}</Error>}
</div>
</InputWrapper>
<InputWrapper>
<Label htmlFor="email">이메일</Label>
<div>
<Input
id="email"
type="email"
placeholder="이메일을 입력해주세요"
{...emailRegister}
/>
{errors.email && <Error>{errors.email.message}</Error>}
</div>
</InputWrapper>
<SubmitBtn form="testForm" type="submit">
로그인
</SubmitBtn>
</Form>
</Container>짧게 봤는데도 좀 더 간편하다는 느낌이 든다:)
참고
감사합니다 :)
https://tech.osci.kr/2023/01/02/introduce-react-hook-form/
react-hook-form 을 활용해 효과적으로 폼 관리하기 - 오픈소스컨설팅 테크블로그
오픈소스컨설팅 테크블로그 react-hook-form 을 활용해 효과적으로 폼 관리하기 오픈소스컨설팅에서 프론트엔드 개발을 하고 있는 강동희입니다. react-hook-form 을 도입한 경험을 공유합니다!
tech.osci.kr
https://dealicious-inc.github.io/2022/07/25/ss-studio.html
깔끔한 폼 개발과 정시퇴근을 위하여 react-hook-form
입력상태관리 라이브러리 react-hook-form 사용경험을 공유합니다.
dealicious-inc.github.io
'Frontend > React' 카테고리의 다른 글
| useReducer 정리 (0) | 2023.02.14 |
|---|---|
| MUI를 알아보자 :) | Button | Layout 수정완. (0) | 2023.02.13 |
| useInterval()을 알아보자 (0) | 2023.02.03 |
| React에서 setInterval() 과 useInterval()무엇을 써야할까 (1) | 2023.02.02 |
| React-query : isLoading vs isFetching 를 비교해보자 (2) | 2023.01.31 |